Every website can split up in two parts, the Frontend and the Backend. The Frontend is all the visuals you see on the webpage and Backend is what saves and manages your data. In this Blog we are going to discuss about backend, Its use-case, Its frameworks and many more related to it, will make you understand what backend is and how it works. So let's get started.
What is a Server ?
For example, let's say you are visiting amazon.com and where you are placing a order. So the moment you place your order, What happens exactly ?
Any computer that is connected to the internet including your computer and my computer, sends a message across a computer that is also connected to the internet, let's simplify things, Amazon has their computer in their office building somewhere and our computer send a message to that computer continuing our order to that amazon computer. In this scenario the computer that is sending the message is called client and the computer that is receiving the message is called the Server.
Backend Programming Language
Getting back to the example, before the client send message to the server, before happening this, the computers can't receive messages default by their own. We have to program them to be able to receive messages. And to do that we need a Backend Programming Language. Almost every programming language has a feature to turn any computer into a server and allows it to recieve messages. Sometimes it is javascript(Nodejs), Python, Ruby, Java and so on.
Backend Framework
However writing Backend Programming Language is really contains a huge amount of code and it is actually really difficult and requires a lot of hardwork.
So there are two tools we do use to simplify this .
A Backend Framework
A Package Manager
A Backend Framework allows us to write code in much easier way with lot of less code compare to raw backend programming code. Every Programming language have their own framework, Some of them are :
Express JS for JavaScript
Django Python
Ruby on Rails
Java Spring
Backend Packages
In many cases we use the code that other people have written called packages. We use them to do some common calculation, talking to a database and setting up user login and authentication. These backend packages seems so helpful when you are working on a project. In order to get these packages work in our code, We need a Package Manager. Each language have their own package manager. The most popular are :
npm for JavaScript
pip for Python
Bundler for Ruby
Maven for java
These are all the technologies we use to create our backend server.
Database
Creating a server is good, now the next problem we have is, we need to save our data somewhere, and for that we need a Database.
Let's go back again to the amazon (Not the forest one 😂).
Anyway getting back to our example In amazon data like, User login details, Orders, History and even the data of products that been sold on amazon, descriptions, rating and reviews and almost a lot of things. For storing all the data we need a database. A Database is a piece of software that runs in a different computer and we have to do some setups so that out backend can communicate with that database to fetch the useful data we need to show on our frontend. The most popular database are MySQL, PostgresQL and MongoDB.
So in a summary all we need this for our backend :

You can build a lot of projects with the help of server and a database.
Request-Response Cycle
In our amazon example :
When the customer places a order from the frontend, The frontend sends a message containing the order to the backend, then the backend saves the order to a database and then database sends a message back to the front end that the order has been placed.
When the frontend sends the message it is called a Request. And when the backend sends back the message is called a Response. And this is called a Request-Response Cycle. And this is generally how a web application works.
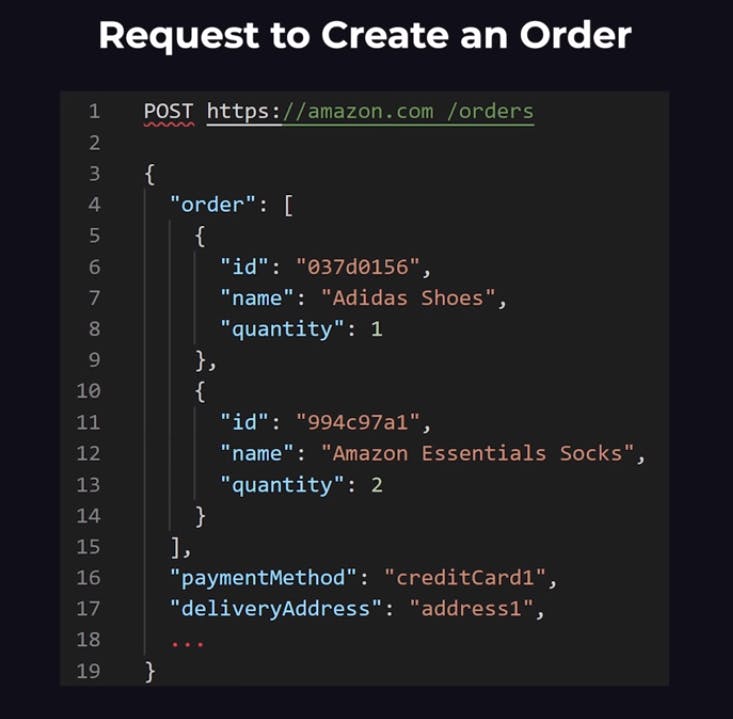
What's inside a request ? And What is API ?

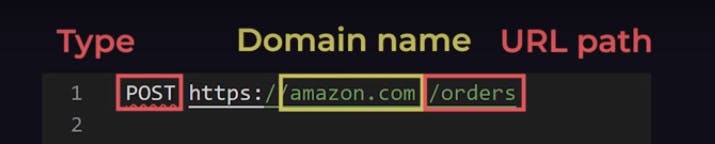
Anyone can easily understand what type of data it contains. At the top we have a type of request the domain name and the url path.

This describes where the request is going and what type of request this is. So basically it's a POST request to the orders in amazon.com.
In our backend programming language and backend frameworks we describe what type of request are allowed and how should we handle these requests.
For example we can allow post /orders request and whenever we allow it we create a order using our programming language and save it to our database.
We can also allow a get /order request and in this case we will retrieve the order history from the database and send it back as a response.
Another example is a delete /order request where we will cancel the order.
// Simulated database
let orders = {};
// POST: Create an order
app.post('/orders', (req, res) => {
const orderId = Date.now().toString(); // Simple unique ID generator
const { product, quantity } = req.body;
orders[orderId] = { product, quantity };
res.status(201).send({ message: "Order created successfully", orderId: orderId });
});
// GET: Retrieve an order
app.get('/orders/:orderId', (req, res) => {
const { orderId } = req.params;
if (!orders[orderId]) {
return res.status(404).send({ message: "Order not found" });
}
res.send(orders[orderId]);
});
// DELETE: Cancel an order
app.delete('/orders/:orderId', (req, res) => {
const { orderId } = req.params;
if (!orders[orderId]) {
return res.status(404).send({ message: "Order not found" });
}
delete orders[orderId];
res.send({ message: "Order canceled successfully" });
});
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
So this list of all the types of the request that backend allows is called an API(Application Programming Interface). And API is very important concept in the programming. So when we send a request which is not allowed by API. The backend will respond as a error.
REST API (Representational State Transfer Application Programming Interface)
In the last section we heard about the POST, GET and DELETE, what is it ?
So basically a REST API (Representational State Transfer Application Programming Interface) is a set of rules that allows programs to communicate with each other over the internet. It's like a waiter in a restaurant who takes your order (request) to the kitchen (server) and brings back your food (response). Here's a simple breakdown of the common types of requests:
GET: Ask for information. Like asking for the menu in a restaurant.
POST: Submit something new. Like placing your order.
PUT: Update something that exists. Like changing your order before it's prepared.
DELETE: Remove something. Like canceling your order.
PATCH: Make partial updates. Like adding an extra ingredient to your order.
Each type of request serves a different purpose in the conversation between your application and a server.
Learning Backend is fun.
The backend is like the behind-the-scenes crew of a movie. It does all the hard work that you don't see to make sure everything runs smoothly for the audience. It's essential for making websites and apps work, dealing with everything from storing data to making sure your password is kept secret.
Learning about the backend is a journey full of surprises and challenges, but it's also really rewarding. It's all about creating the magic that powers our favorite online spots, making sure they're fast, safe, and always available.
So, keep playing, learning, and building. Whether you're just starting or you've been at it for a while, there's always something new to discover in the backend world. Thanks for exploring with me, and here's to making cool stuff together on the internet!
This is for today's blog. In the next Blog i will share more about it, Including topics like Cloud Computing, Microsevices, VMs and Load Balancers and many more till then keep learning and keep diving.
Thanks ❤️.